-
이번에는 미리캔버스 사용법 2탄 블로그 썸네일 만드는 방법에 대해 가르쳐드리려고 합니다.
밑에 보시는 썸네일이 제가 이번에 어떻게 만들었는지 하나하나 가르쳐드릴 테니 천천히 따라오시면 됩니다.

미리캔버스 사용법 그럼 우선 미리캔버스부터 접속하도록 합니다.
위에 사진도 저번에 사용했던 사진인데 만드는 방법이 궁금하시다면 이전 포스팅 참고해 주세요.
2023.06.03 - [블로그] - 미리캔버스, 초초초간단하게 이미지 제작하여 링크 걸기
미리캔버스, 초초초간단하게 이미지 제작하여 링크 걸기
블로그를 운영하다 보면 이미지 저작권에 대해 신경 쓸 수밖에 없습니다. 그래서 저는 블로그 이미지를 올릴 때 딱 2가지 사이트를 사용합니다. 바로 미리캔버스와 픽사베이를 이용하는데요. 픽
1.jabujae.com
우선 로그인 먼저 하시고 바로 시작하기 진행하시면 됩니다.

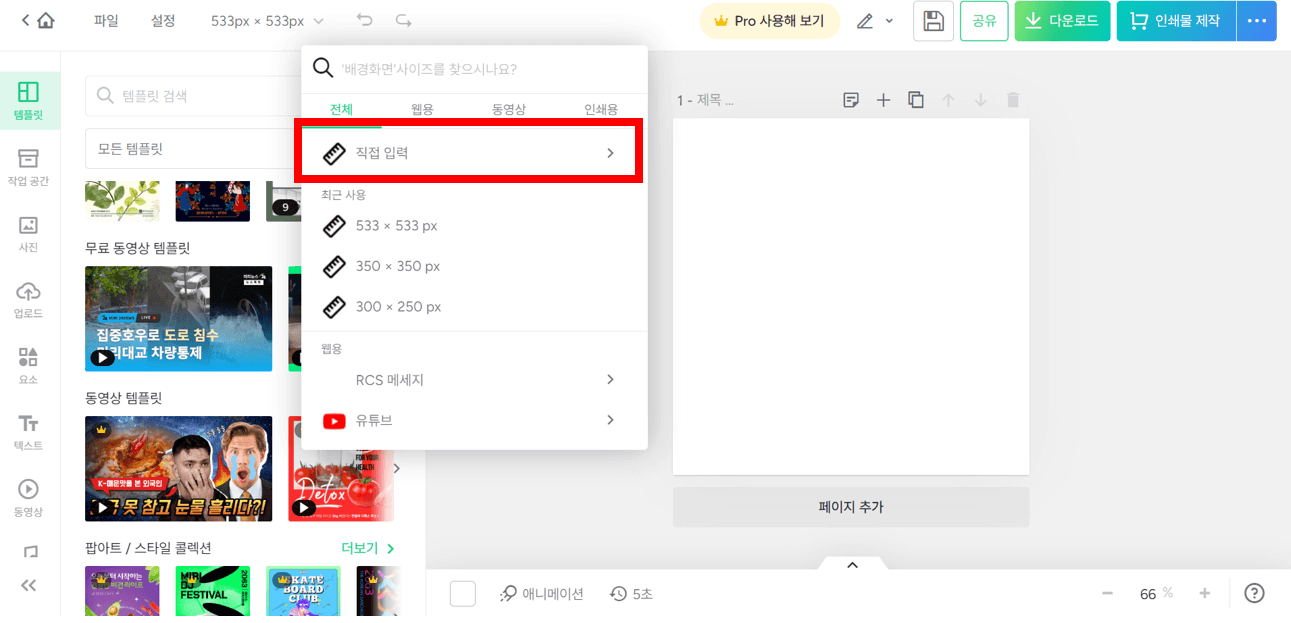
상단에 보시면 사이즈를 바꾸는 것이 있는데 주로 썸네일을 만들 때 533 * 533으로 설정합니다.

미리캔버스 사용법 다른 사이즈도 보시면서 본인한테 맞는 사이즈를 찾는 것도 좋습니다. 직접 입력을 통해 원하시는 사이즈로 변경 가능해요.

미리캔버스 사용법 이제 화면처럼 만든 후 적용하기를 진행하면 사이즈가 바뀌게 됩니다.

미리캔버스 사용법 이제 모든 템플릿을 보시면 카드뉴스, 웹포스터, 프레젠테이션 등 다양한 것이 있습니다.

미리캔버스 사용법 저는 여기서 카드뉴스를 선택하겠습니다.

미리캔버스 사용법 여기서 본인이 원하시는 카드뉴스를 선택해서 텍스트를 바꿔주시면 됩니다.
저는 미리캔버스 사용법을 제작하기 위해 미리캔버스를 검색해 보았습니다.
(자신이 만들려는 주제를 미리 검색해 보시면 비슷한 느낌의 템플릿이 있어서 주로 검색을 먼저 진행합니다. 검색 안 하시고 바로 스크롤 내려서 여러 가지 템플릿 중 하나를 고르셔도 상관없습니다.)

여기 중 마음에 드는 것이 보였지만 크게 해서 보시면 왕관 표시가 있습니다.
이건 유료 기능이라 저는 무료를 사용하기 위해 왕관 표시가 없는 것 중 하나를 선택하겠습니다.

미리캔버스 사용법 선택한 템플릿을 이제 제가 원하는 텍스트로 하나하나 수정하고 기존에 있던 텍스트나 이미지 중 불필요한 것을 제거하겠습니다. (왼쪽이 기존 템플릿이고 오른쪽이 제가 수정해서 만든 썸네일입니다.


미리캔버스 사용법 이제 마지막으로 제가 이번 블로그에서 올릴 이미지들을 용량을 줄이기 위해 TinyPNG를 이용하였습니다.
혹시 모르시는 분들은 이전 포스팅을 참고해 주시길 바랍니다.
2023.06.03 - [블로그] - 이미지 용량 줄이기! 무료로 초간단하게 가능
이미지 용량 줄이기! 무료로 초간단하게 가능
다들 지인한테 이메일로 사진을 보낼 때 용량이 커서 보내지지 않았던 적 있지 않나요? 저도 대학생 때 과제 제출할 때 용량이 커서 애를 먹었던 적이 있었습니다. 이번에 제가 알아본 이유는 티
1.jabujae.com
저는 간단하게 블로그 제작을 위해서만 미리캔버스를 사용하기 때문에 전문적으로 사용은 아직 못합니다.
그럼에도 궁금하신 사항 댓글로 남겨주시면 아는 내용은 답변드리도록 하겠습니다!
티스토리 블로그 자부재
블로그 운영에 있어서 도움되는 내용을 공유하며 주로 티스토리 블로그에 관해 포스팅하려고 합니다. 추가적으로 구글 SEO관련 내용도 소개합니다.

